react yt cswroldtelugu
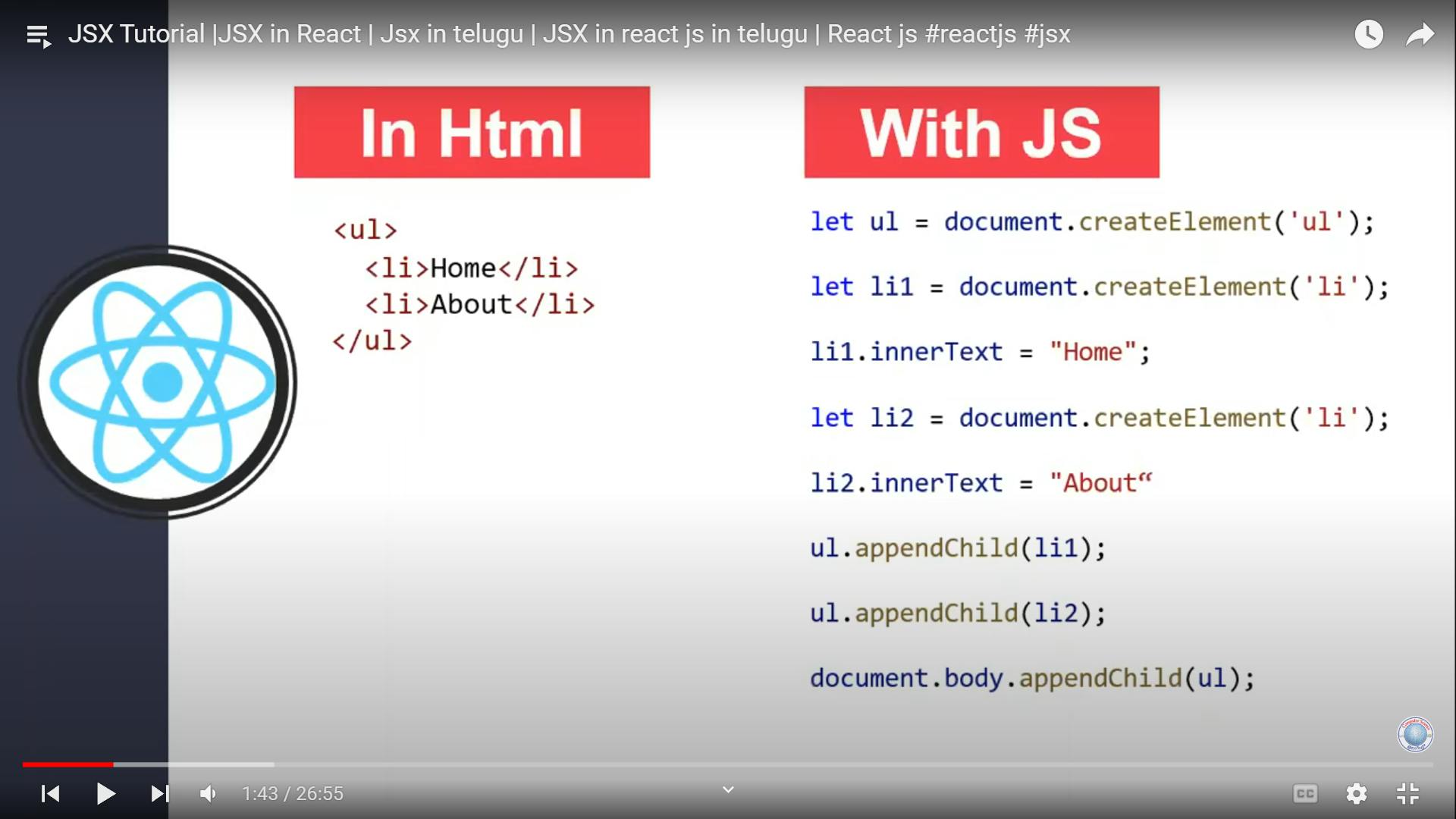
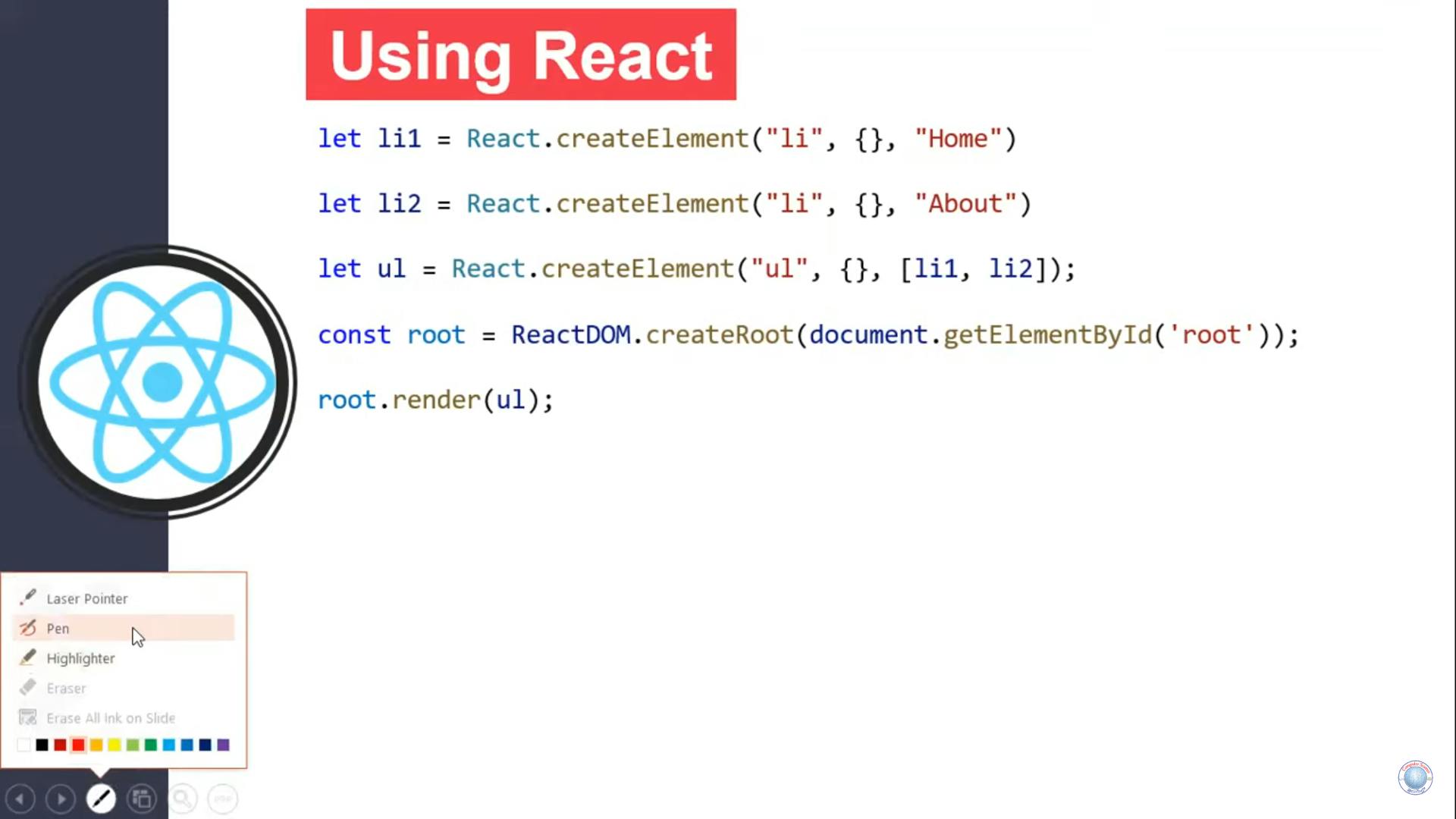
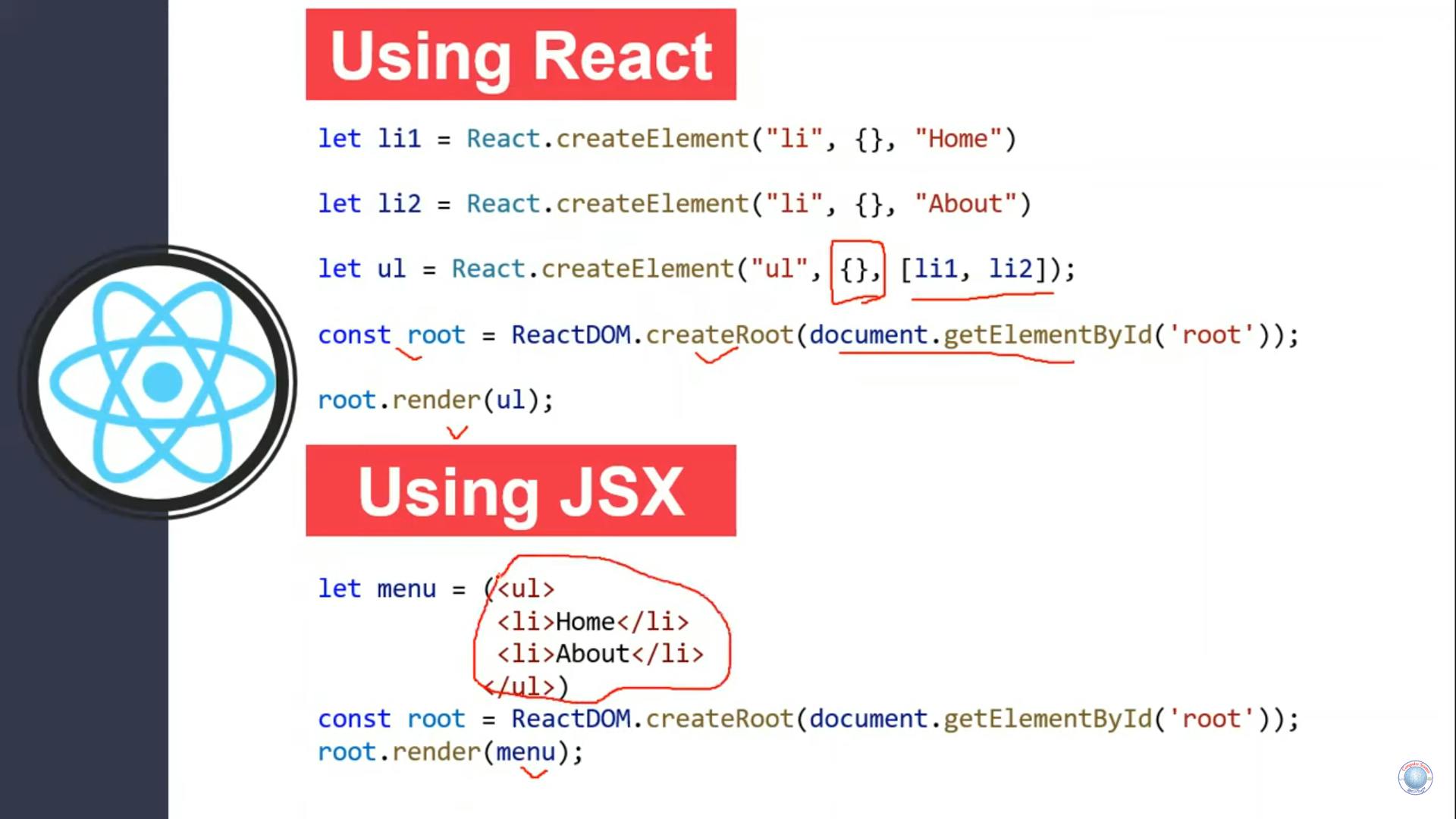
PermalinkJSX Tutorial |JSX in React | Jsx in telugu |



Use curly braces to put
Permalinkjsx attributes and expressions
not class=className
<label htmlFor="abc>
<input id="abc">
PermalinkExpressions in JSX
With JSX you can write expressions inside curly braces { }.
The expression can be a React variable, or property, or any other valid JavaScript expression. JSX will execute the expression and return the result:
PermalinkExample
Execute the expression 5 + 5:
const myElement = <h1>React is {5 + 5} times better with JSX</h1>;
Permalink**
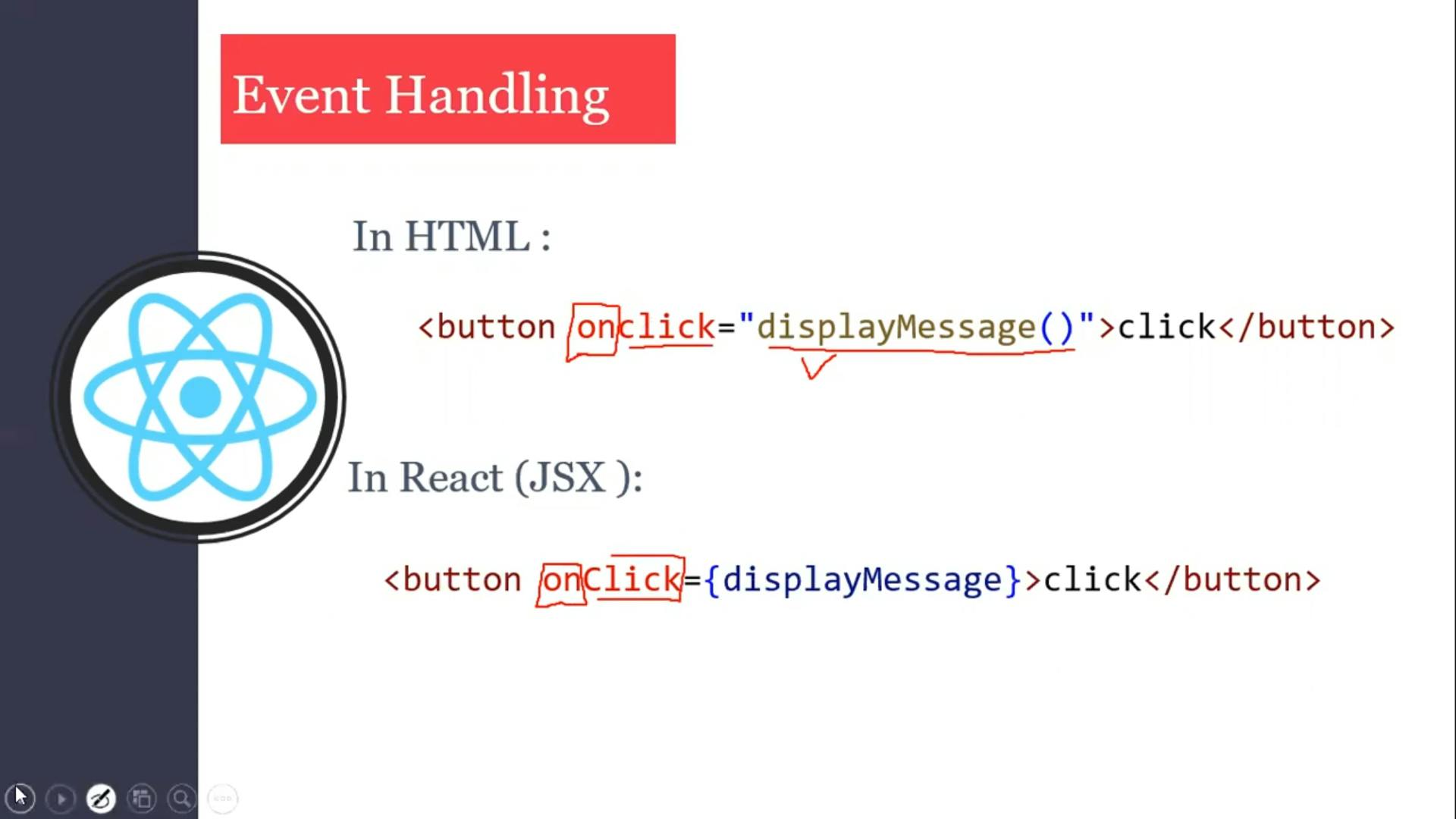
Permalinkevent handling
1

https://www.w3schools.com/react/react_events.asp
Permalinkstate in react js in classes
when we change value of state by clicking onclick by directly passing setState inside onlcik
import './App.css';
import React from "react";
class App extends React.Component{
state ={
name:"iphone",
price:20000
}
render(){
return (
<>
<h1>name: {this.state.name}</h1>
<h2>price: {this.state.price}</h2>
<button onClick={()=>{this.setState({name:"android",price:5000})}} >click me</button>
</>
);
}
}
export default App;
when we pass the method as argument wihtout directly changing setstate and calling a function and updating values.
import './App.css';
import React from "react";
class App extends React.Component{
state ={
name:"iphone",
price:20000
}
constructor(){
super();
this.changeFun=this.changeFun.bind(this);
}
render(){
return (
<>
<h1>name: {this.state.name}</h1>
<h2>price: {this.state.price}</h2>
<button onClick={this.changeFun} >click me</button>
</>
);
}
changeFun(){
this.setState({name:"google picxel",price:70000})
}
}
export default App;
Permalinkprops destructuring
normally props
let B=(props)=>{
return(
<>
<h1>id is {props.id}</h1>
<h2>name is {props.name}</h2>
<h2>my age is {props.age}</h2>
</>
);
}
let App=()=>{
return(
<>
<B id="22" name= "shajahan" age="22" />
</>
);

instead of props you can add properties names in curly braces so that you dont have write them again in initialization
let B=({id,name,age})=>{
return(
<>
<h1>id is {id}</h1>
<h2>name is {name}</h2>
<h2>my age is {age}</h2>
</>
);
accessing props from objects
let B=({name,place,age})=>{
return(
<>
<h2>name is {name}</h2>
<h1>id is {place}</h1>
<h2>my age is {age}</h2>
</>
);
}
let gh={
name:"shajahan",
place:"nellore",
age:20,
}
let App=()=>{
return(
<>
<B name= {gh.name} place ={gh.place} age={gh.age} />
</>
);
}
without writing all the names from object in <B name= {gh.name} place ={gh.place} age={gh.age} /> you can write them as this by using spread<B {...gh} />
let gh={
name:"shajahan",
place:"nellore",
age:20,
}
let App=()=>{
return(
<>
<B {...gh} />
</>
);
PermalinkTwo way data binding
one way binding is as follows:
it is using normal state:
import './App.css';
import React, { useState } from "react";
let B=()=>{
const [a,b]=useState();
return(
<>
<h2>number is {a}</h2>
<button onClick={()=>{b(24)}} >click</button>
<input type="text" value={a}/>
</>
);
}
let App=()=>{
return(
<>
<B/>
</>
);
}
export default App;
two way binding involves changing the content in the browser when we change the content in input the value of usestate on browser should also changes, and we do that by passing another function in input and change usestate value
import './App.css';
import React, { useState } from "react";
let B=()=>{
const [a,b]=useState();
return(
<>
<h2>number is {a}</h2>
<button onClick={()=>{b(24)}} >click</button>
<input type="text" value={a} onChange={(e)=>{
let temp=e.target.value;
b(temp)}}/>
</>
);
}
let App=()=>{
return(
<>
<B/>
</>
);
}
export default App;